Order Dispatch Timer
Overview
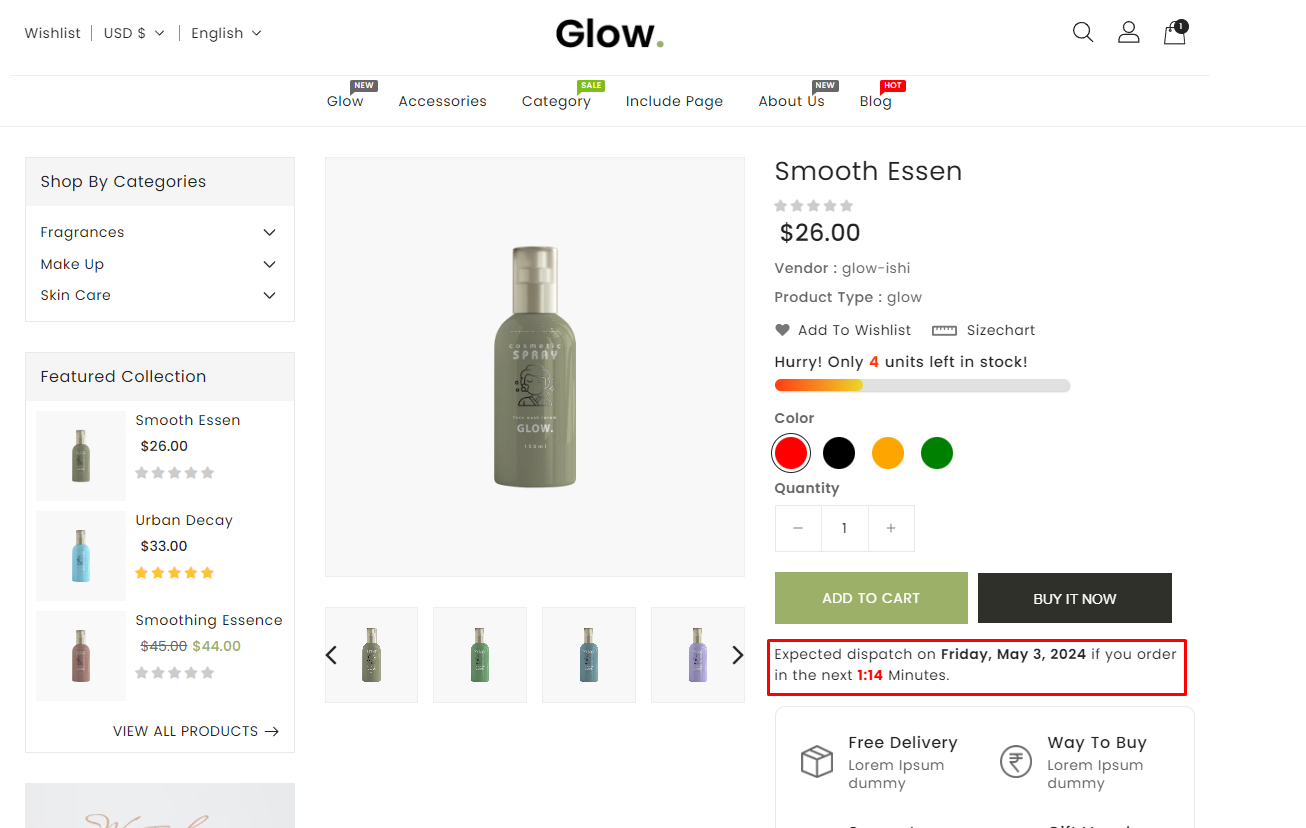
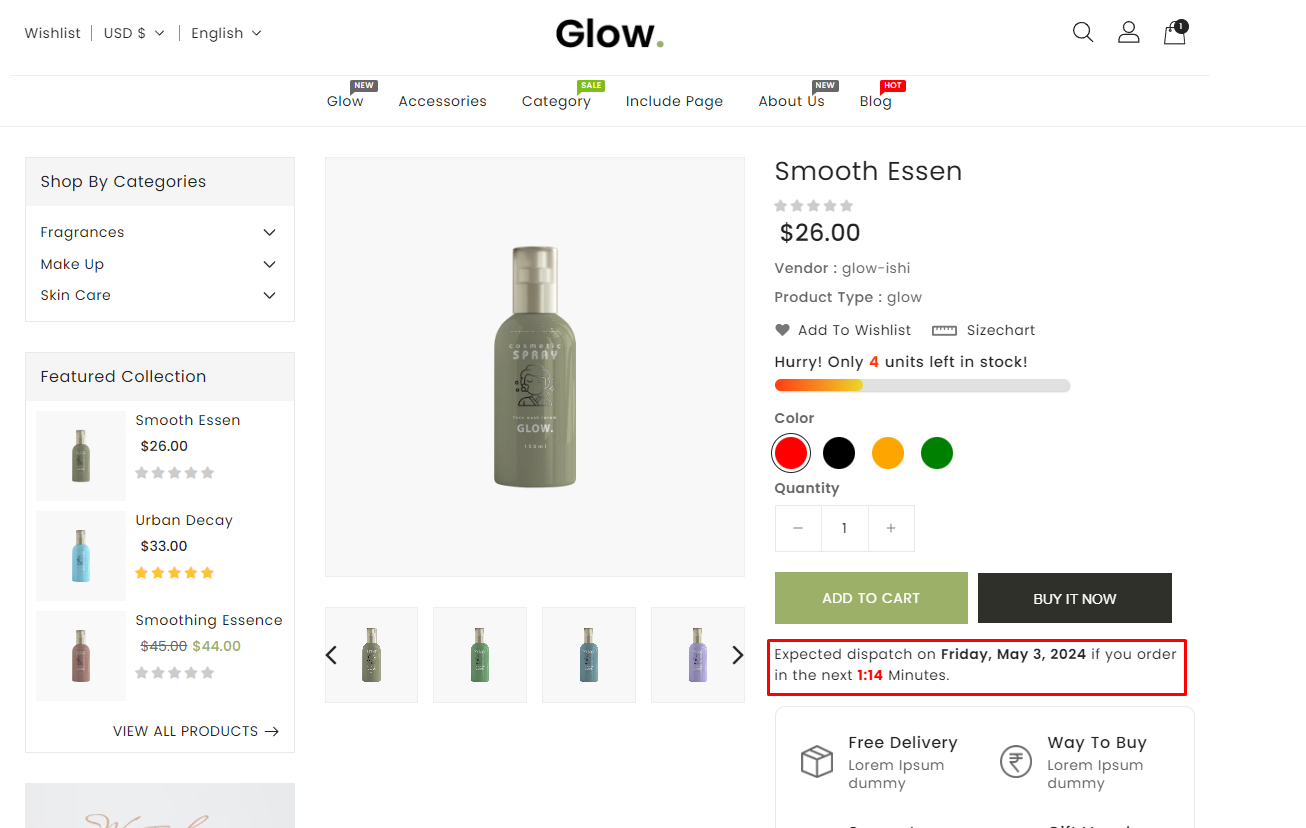
Expected dispatch Day feature allows customers to know when their order is expected to be dispatched based on their selected delivery options. This feature enhances transparency and helps customers plan their purchases more effectively.
Functionality
The Expected dispatch Day feature calculates the dispatch day based on the current date and the selected delivery options. It considers factors such as processing time, shipping duration, and cut-off times to provide an accurate estimation.

Configuration
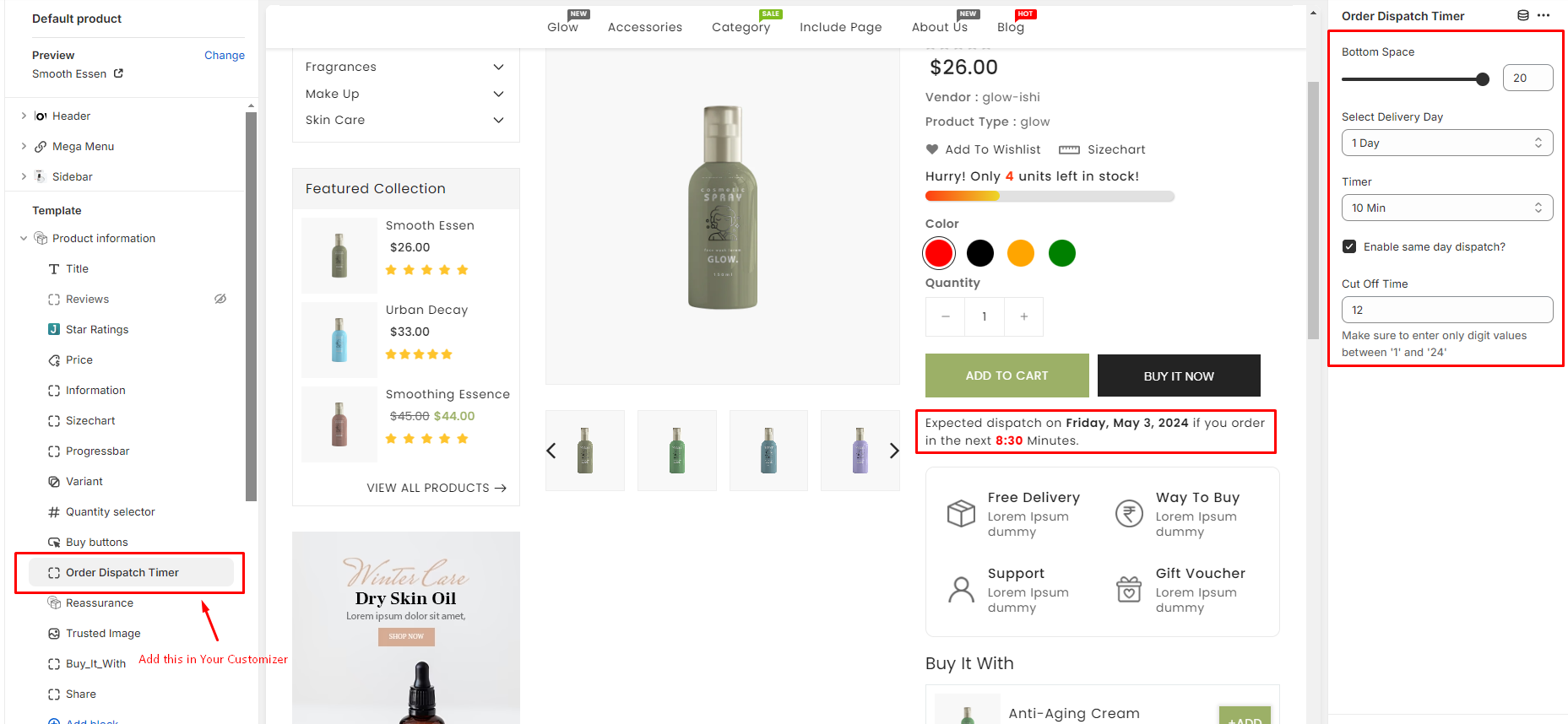
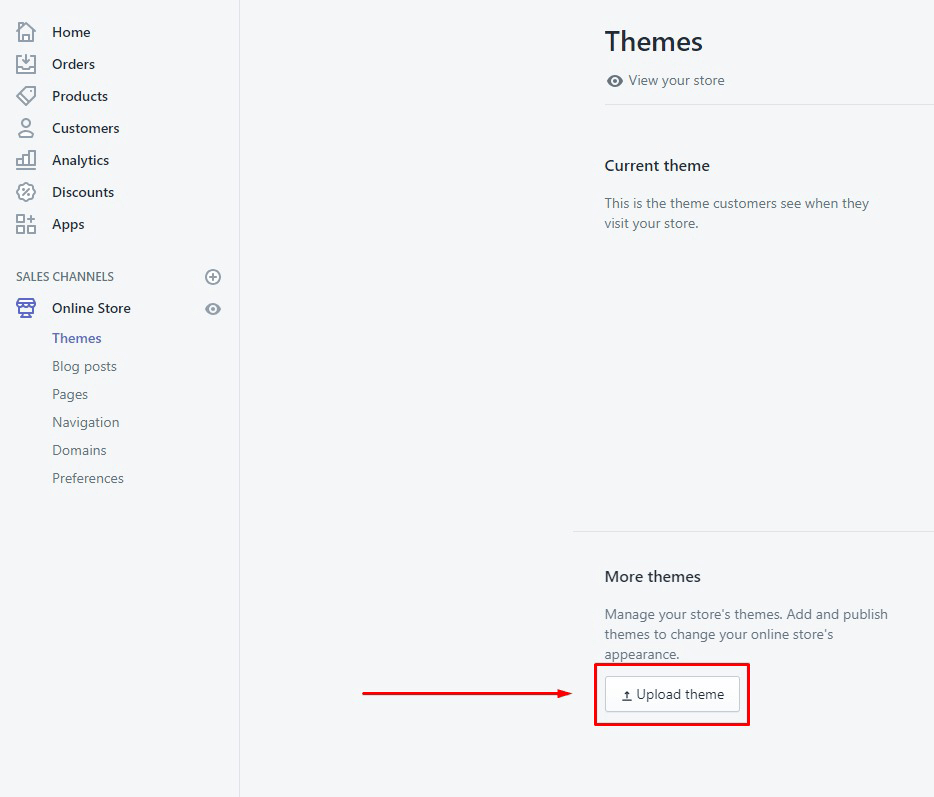
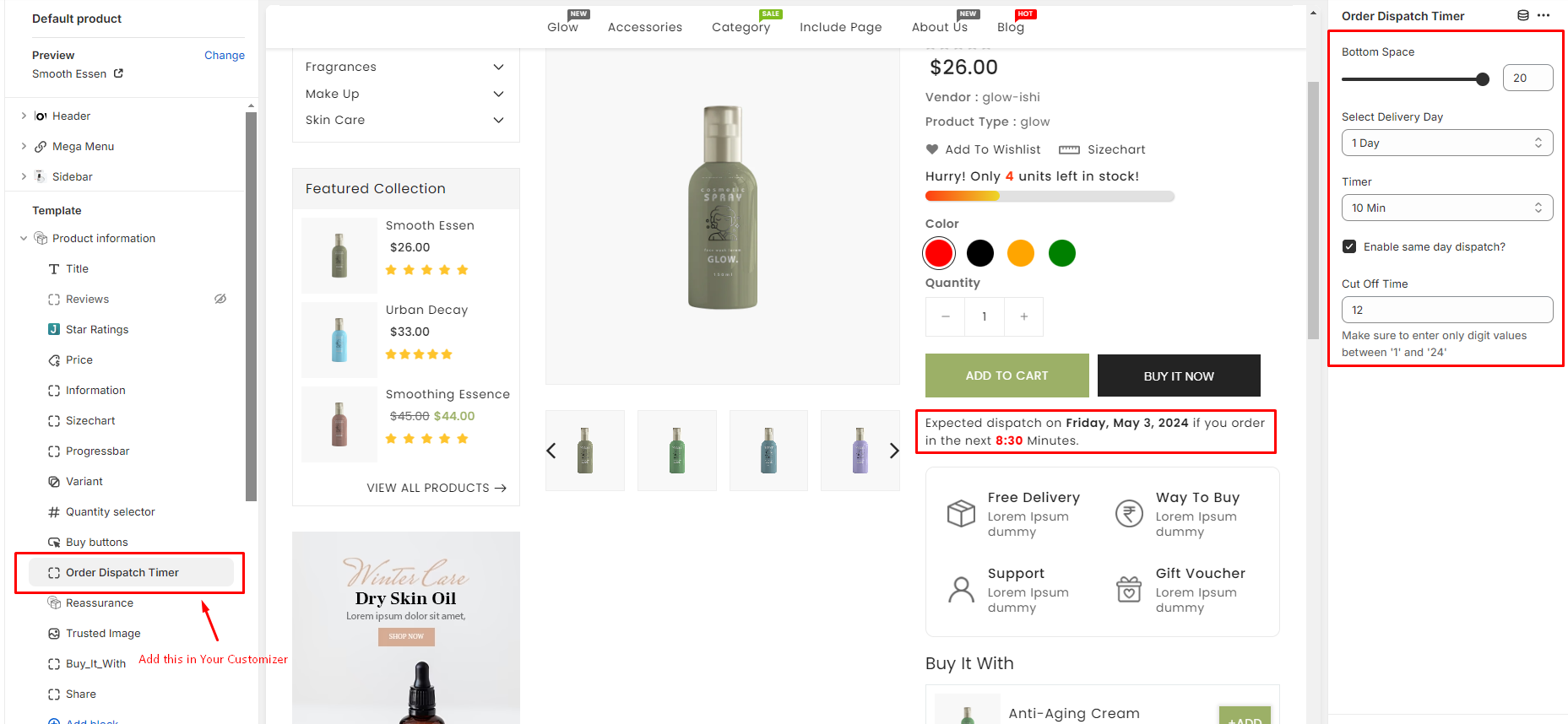
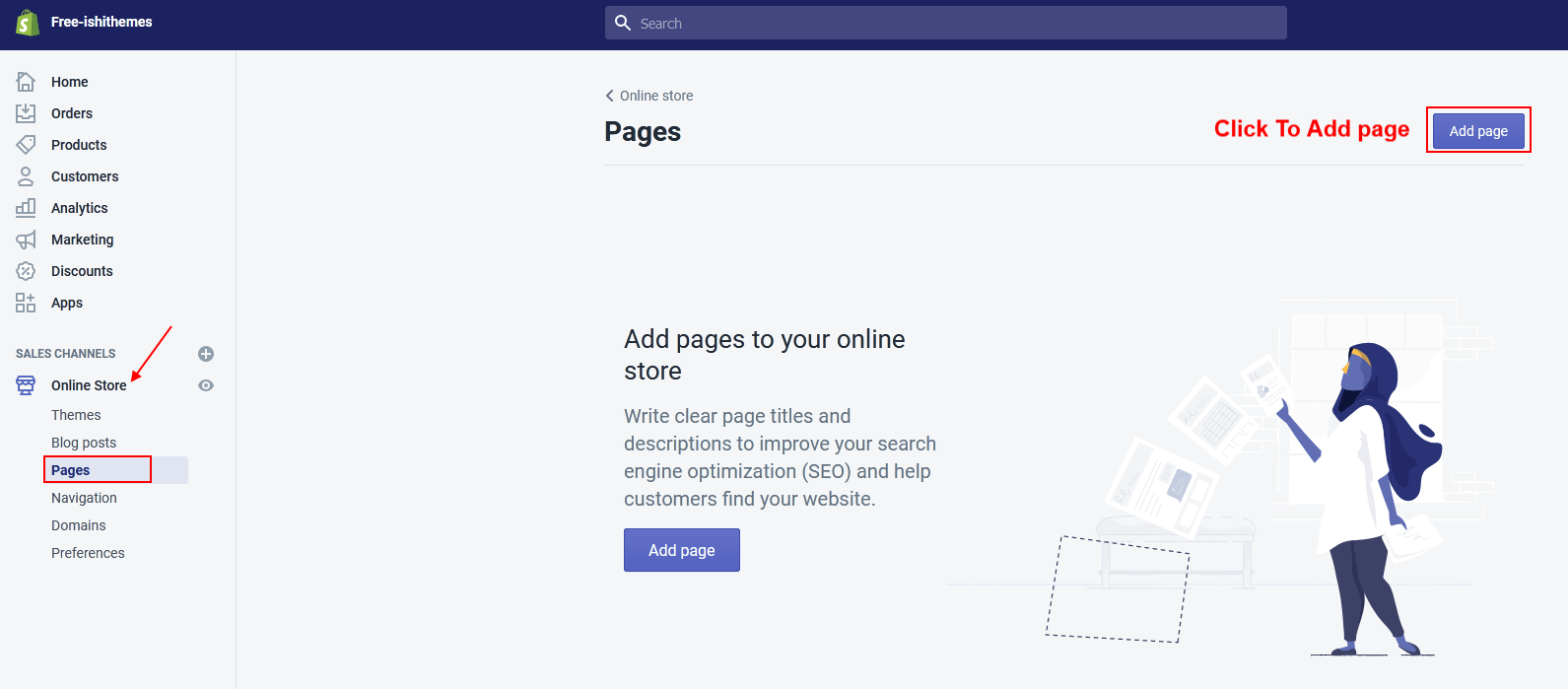
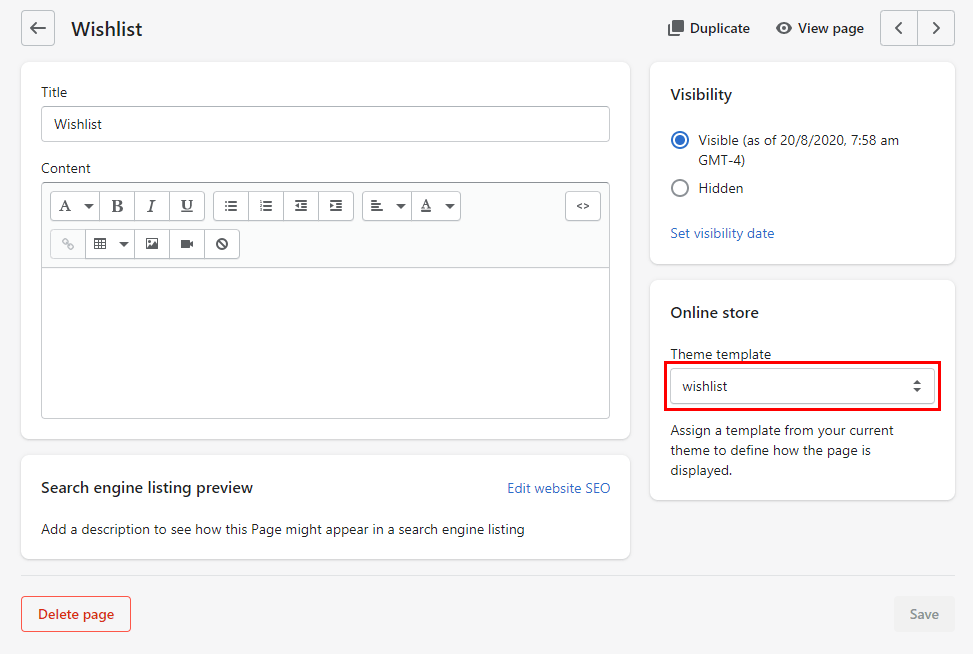
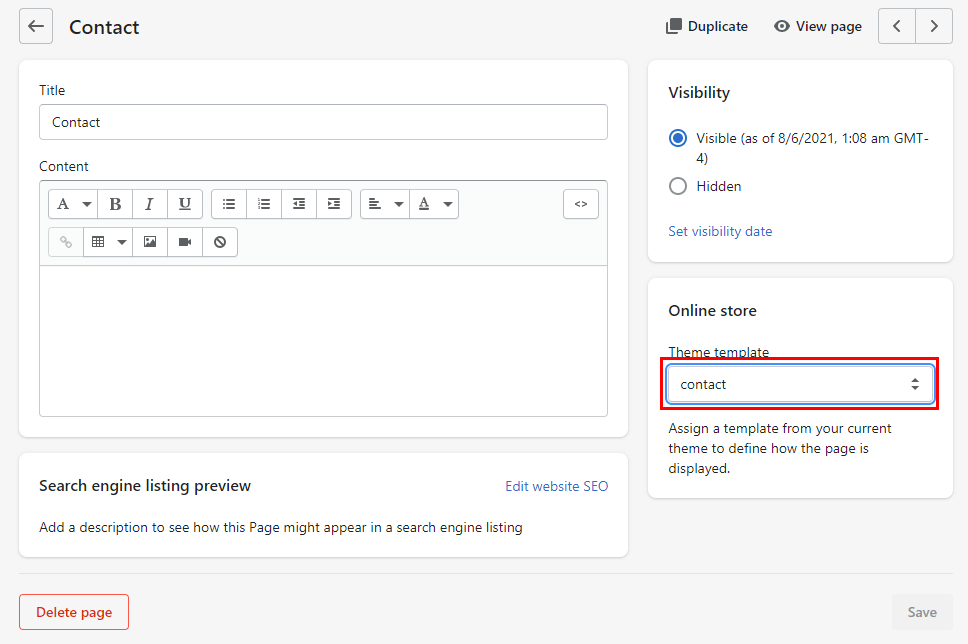
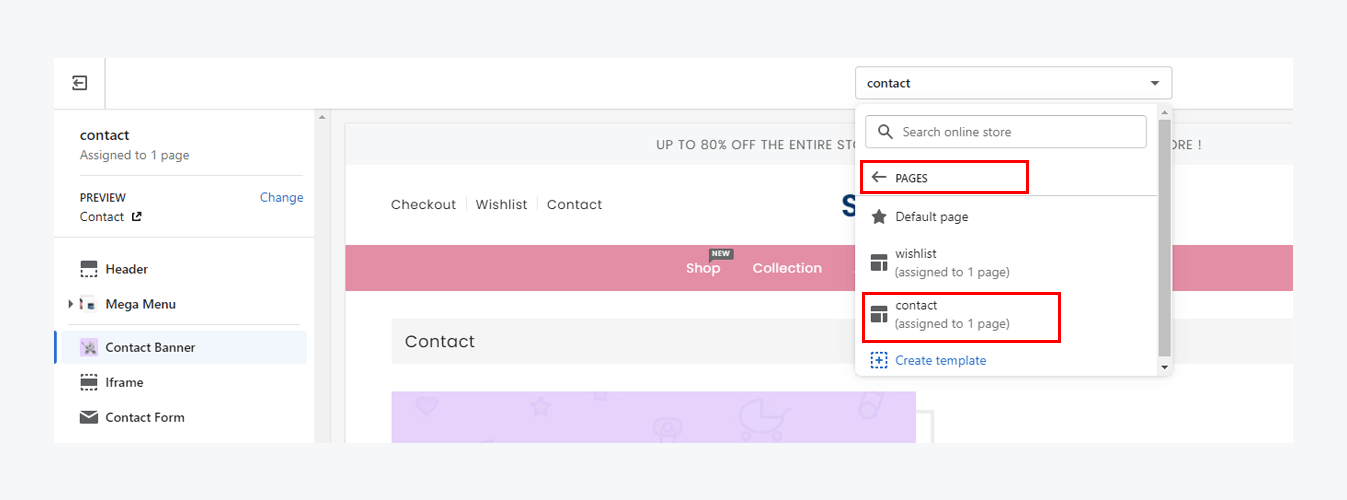
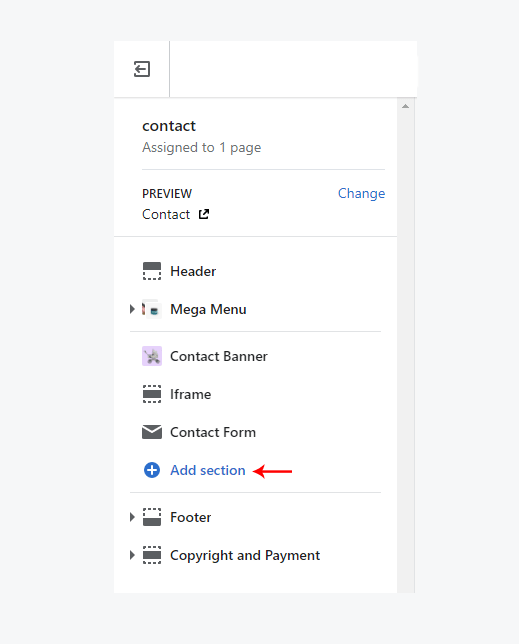
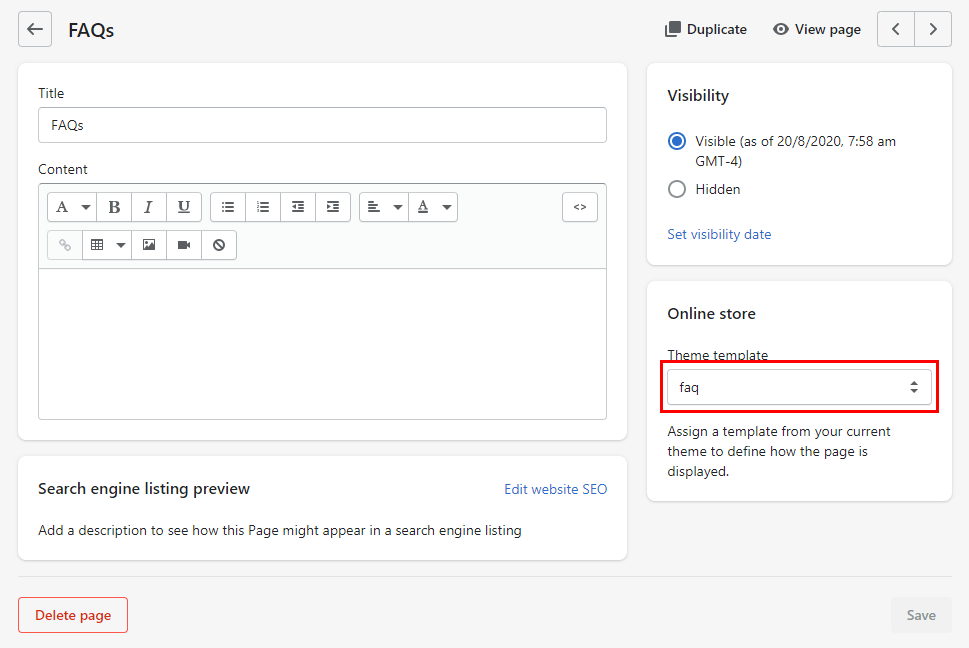
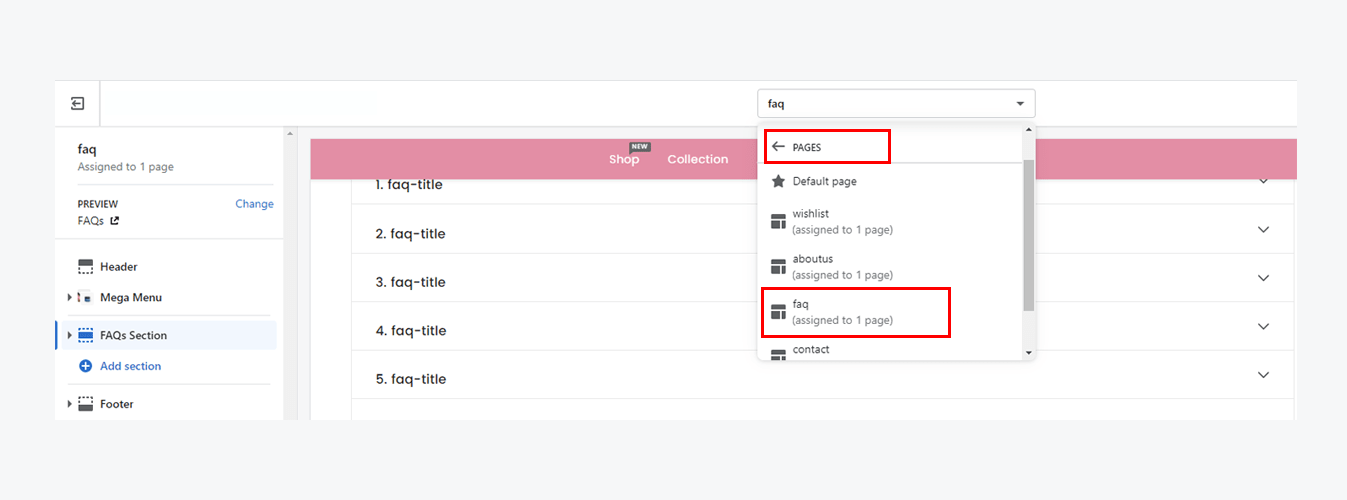
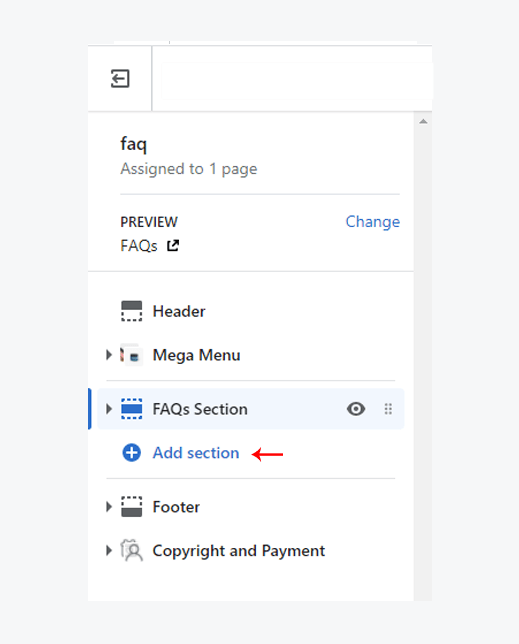
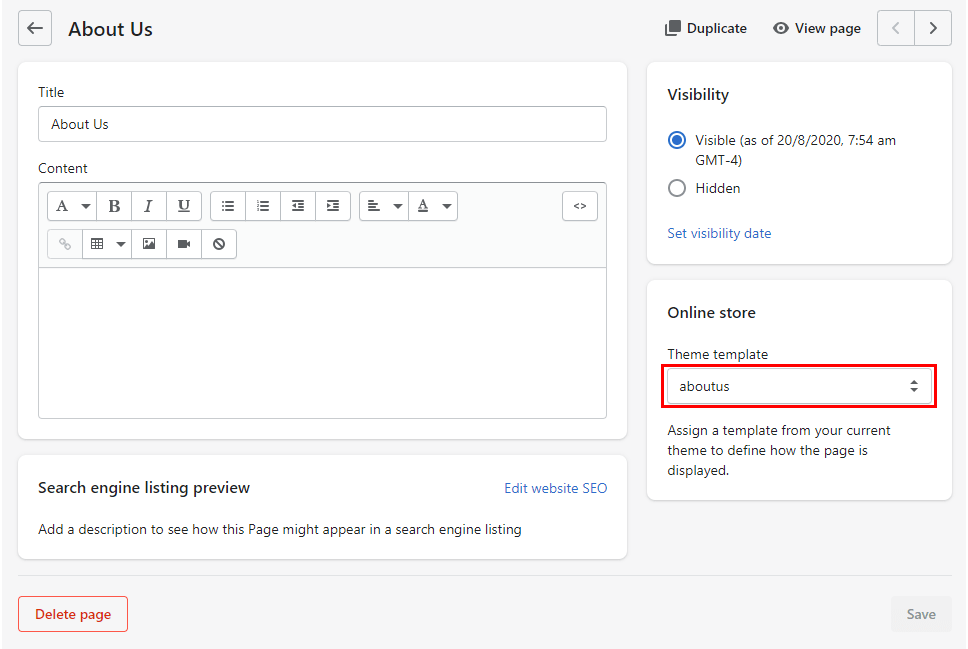
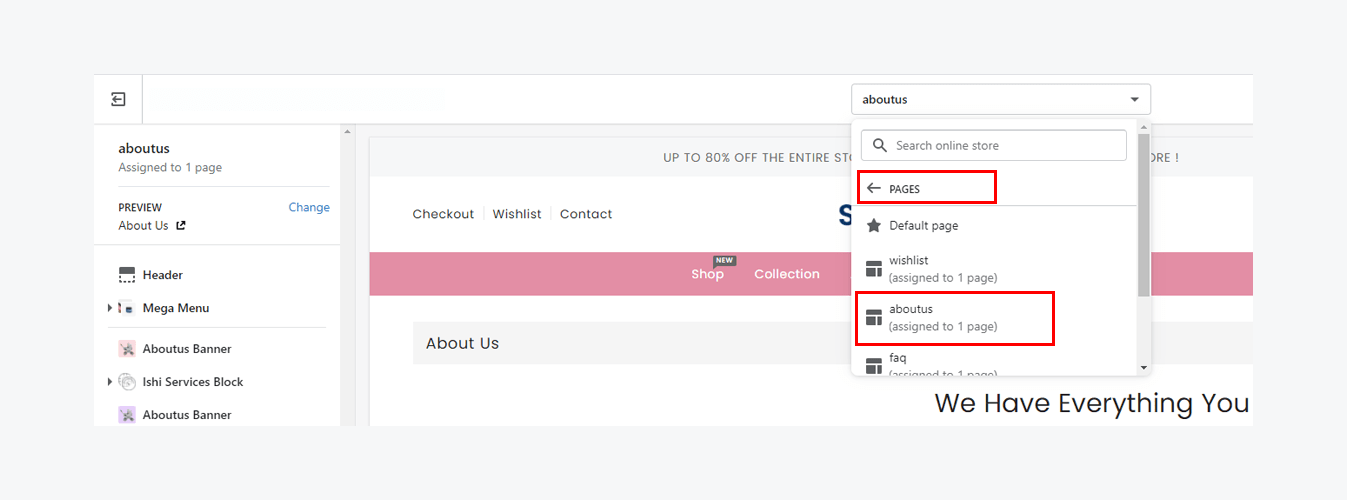
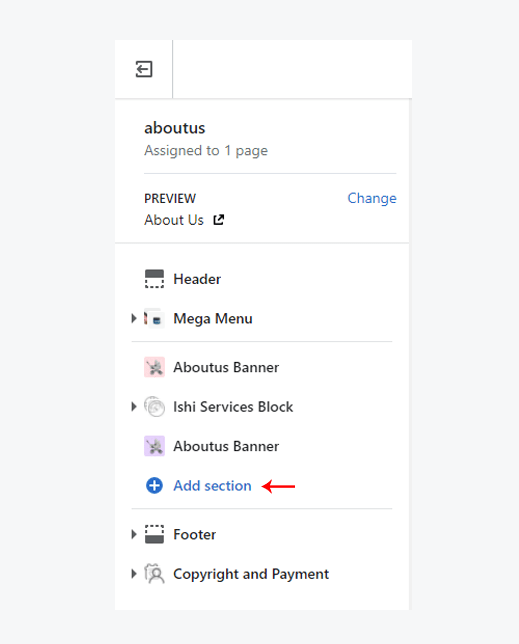
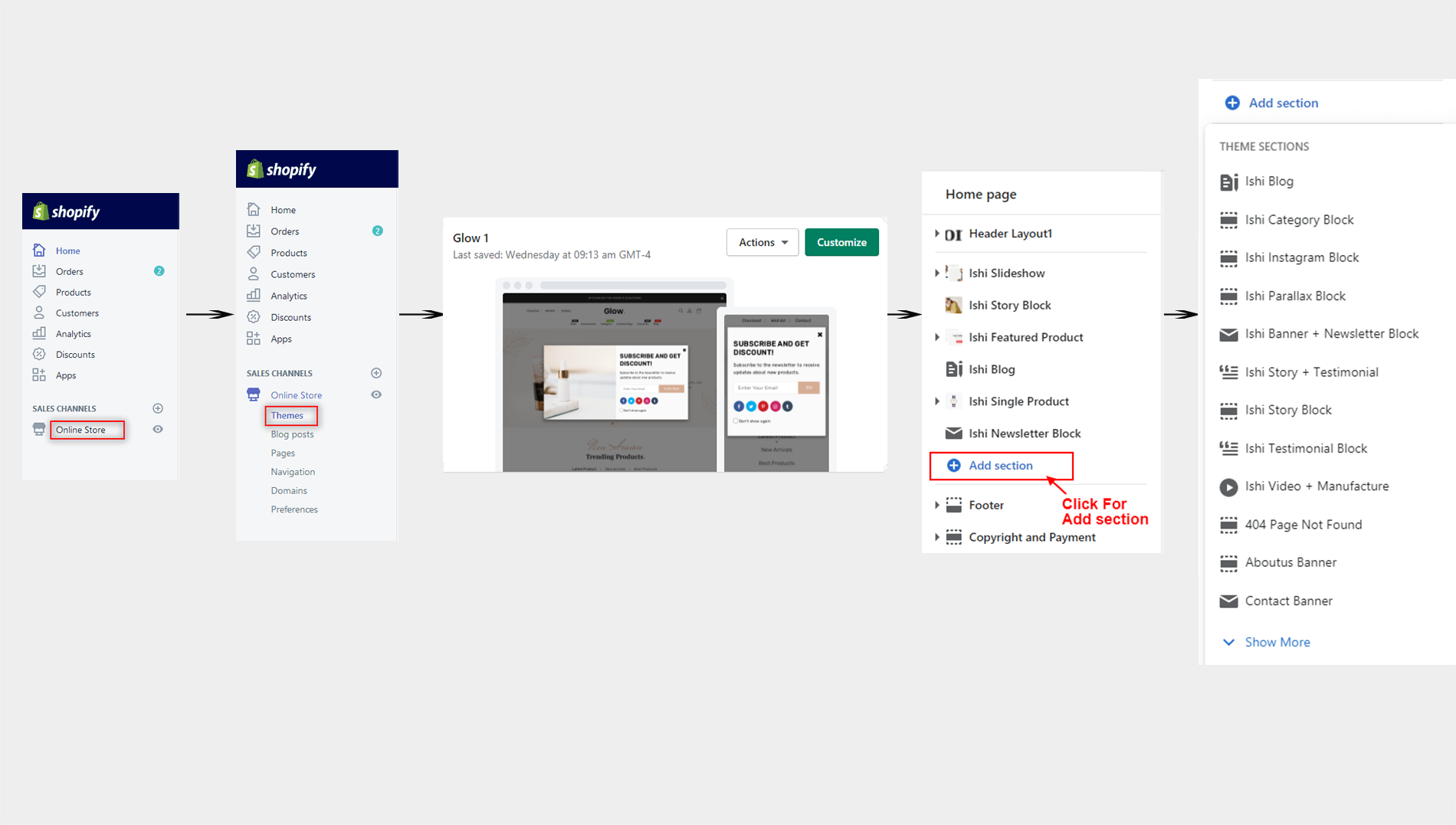
To enable the Expected dispatch Day feature, follow these steps:
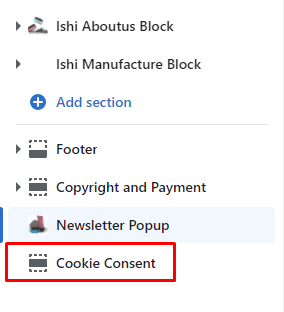
- Enable Feature : Ensure that the Expected dispatch Day feature is enabled in your theme settings or customization options.
- Select Delivery Day : Orders placed before [cut-off time] will be eligible for delivery on the selected day.
- Processing Time : Define the processing time required for orders to be prepared for dispatch. This can vary based on your business operations and may include factors such as order handling and packaging.
- Same Day Dispatch : Configure your shipping options in the admin panel, including shipping methods and durations. Make sure to set accurate shipping durations to provide precise dispatch estimations.
- Cut-off Times : Define cut-off times for order processing. This ensures that orders placed after the cut-off time are processed on the next business day.



















































































Social Media